Hummingbird Pavilion
Overview
The Hummingbird Pavilion, Figure 1, was a project created for a Spatial Design course. My contributions to the project were conceptual ideation of the project, 3D model creation, and rendering a walkthrough animation of the space.
Conceptualization/Ideation

During the team's initial individual ideation period, my ideation process began with understanding the spatial limitations in Holland Park by picking specific locations in the park to design for as seen in Figure 2. Most locations picked were pathway intersections as they presented a greater diversity of compositional opportunities.

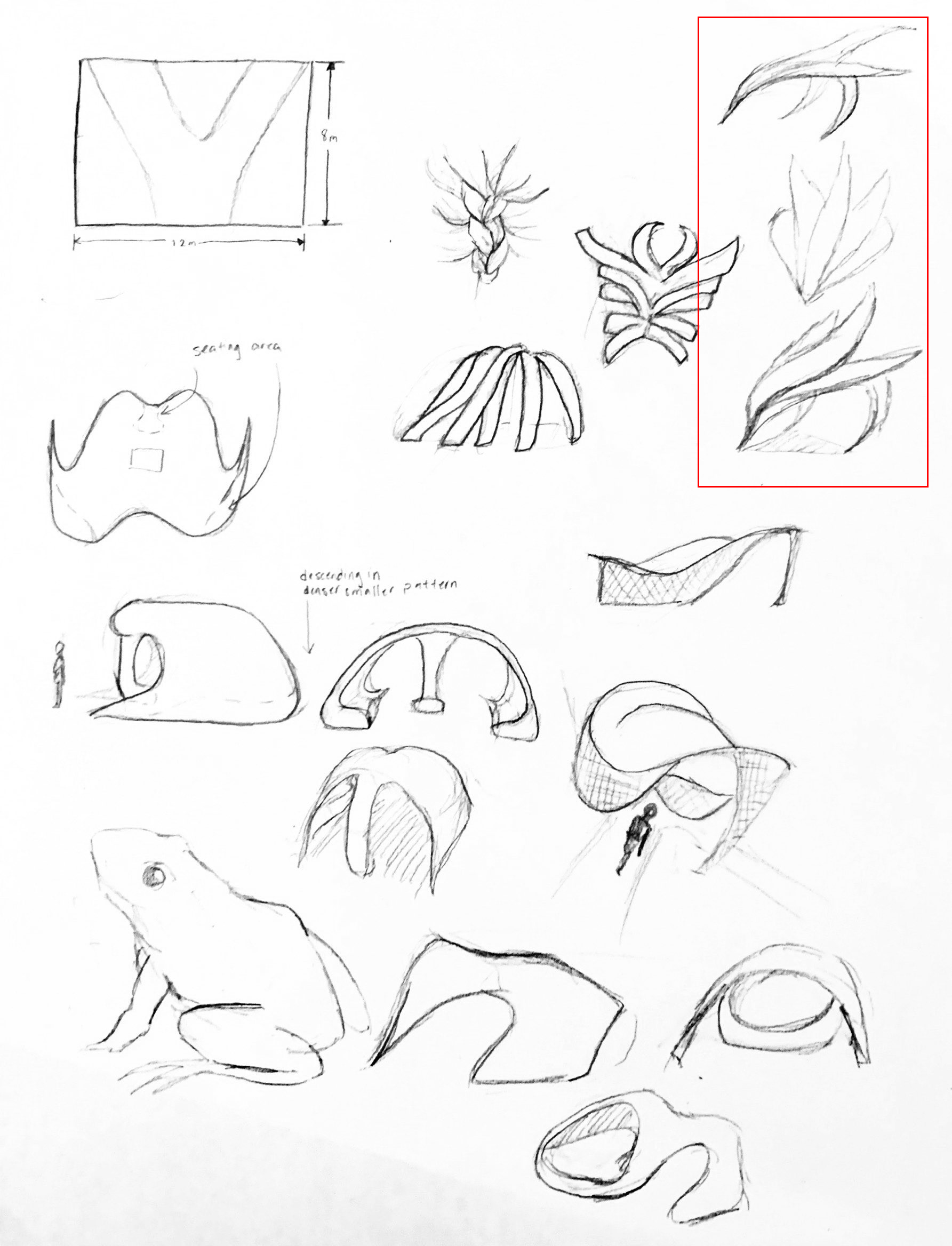
I then sketched ideas, most inspired by natural shapes. I would experiment with the abstracted gestures and rhythms of their form. An example is shown in Figure 3, showing one of my sketch pages, the top right of which is an idea inspired by a rhythm of a hummingbird and the flower petal structure. This idea was one that the team collectively found was the most visually striking, and thus it was decided to pursue this idea for the project.
Modeling in Rhino

The next step was the process of creating the model which I created using the CAD Rhino’s node-based plugin Grasshopper. I created the structure entirely in Grasshopper by combining information found in two different YouTube tutorials to create the petal surface (Daniel Christev, 2016), and the patterns on the surface (Om.egvo, 2019). The structure went through many iterations from the initial form seen in Figure 4 to the final form after experimentations with different light patterns, in Figure 5. The key functions of the final node structure are explained in the video in Figure 6.
Rendering


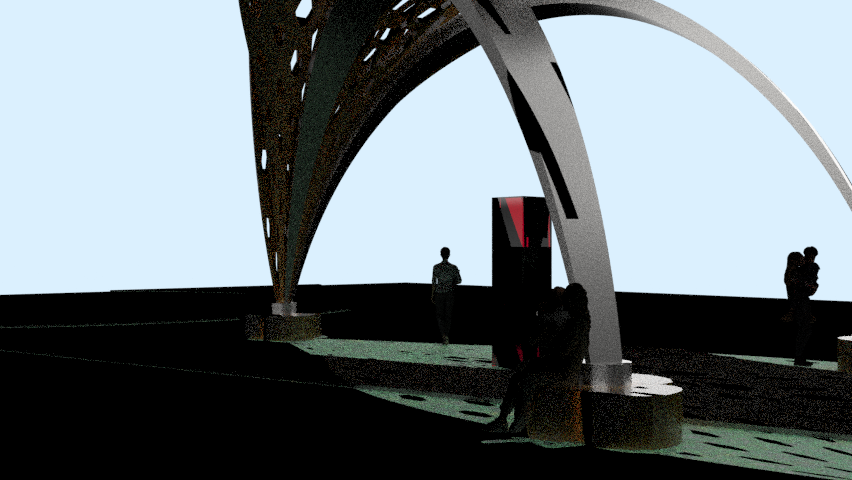
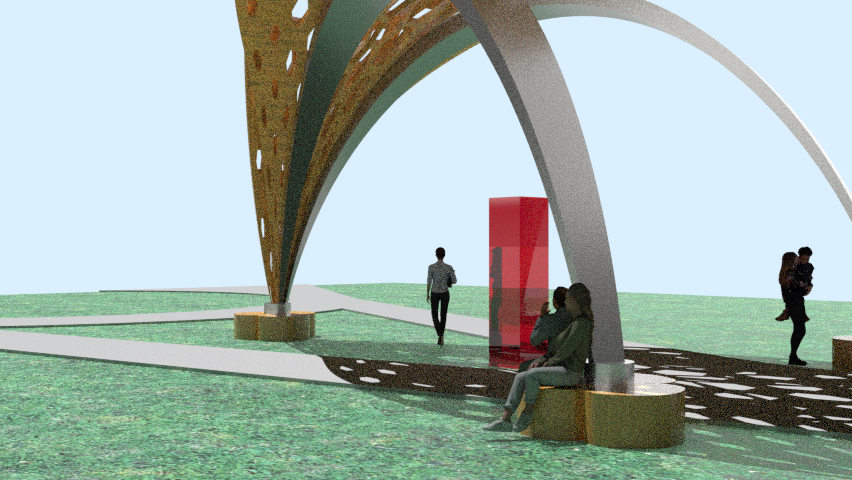
One challenging portion of the project was rendering a walkthrough animation of the model using Rhino. Due to hardware limitations, attempting to render a full animation at once would crash the program due to a shortage in memory resulting in very inconsistent quality renders. Figure 7 is an example of one of these hardware glitches which differs from the expected render in Figure 8. To solve the hardware memory issue, I had to reduce the quality of the images, and render the animation in smaller segments.
Reflection
Overall, I found that this project was successful. The project gave me confidence that I can take a concept to completion while maintaining its original intent and additionally finding new interest in node-based programs to experiment with in the future.
References
- Daniel Christev. (2016, February 1). Grasshopper - Creating a Simple Flower [Video]. YouTube. https://youtu.be/_3_7sDce6ME\
- Om. egvo (2019, August 27). Grasshopper tutorial Cull Pattern-Perforated Surface [Video]. YouTube. https://youtu.be/SEYc37Mr4uM